今天的分享是關(guān)于排版細節(jié)問題,通過7個排版案例,告訴設(shè)計師有哪些版式設(shè)計的小細節(jié)容易忽略,比如圖片的比例、文章的序號一節(jié)信息的拆分與重組,小小的改動看起來很簡單,但可以讓設(shè)計更加精致。

01. 處理圖中的阻礙物
我們經(jīng)常遇到一些圖片主體的周邊會存在多余的雜物,這樣就會影響圖片整體的視覺效果。因此需要把這些阻礙物處理掉,讓傳達的信息更突出,畫面看起來才會更美觀。

02. 圖片的比例是否統(tǒng)一
當出現(xiàn)多圖片的時候,如果所展現(xiàn)的圖片比例不一致,就很容易喪失整體性和統(tǒng)一感。應(yīng)確定所展現(xiàn)的部分是特寫還是整體,再進行圖片比例的調(diào)整。

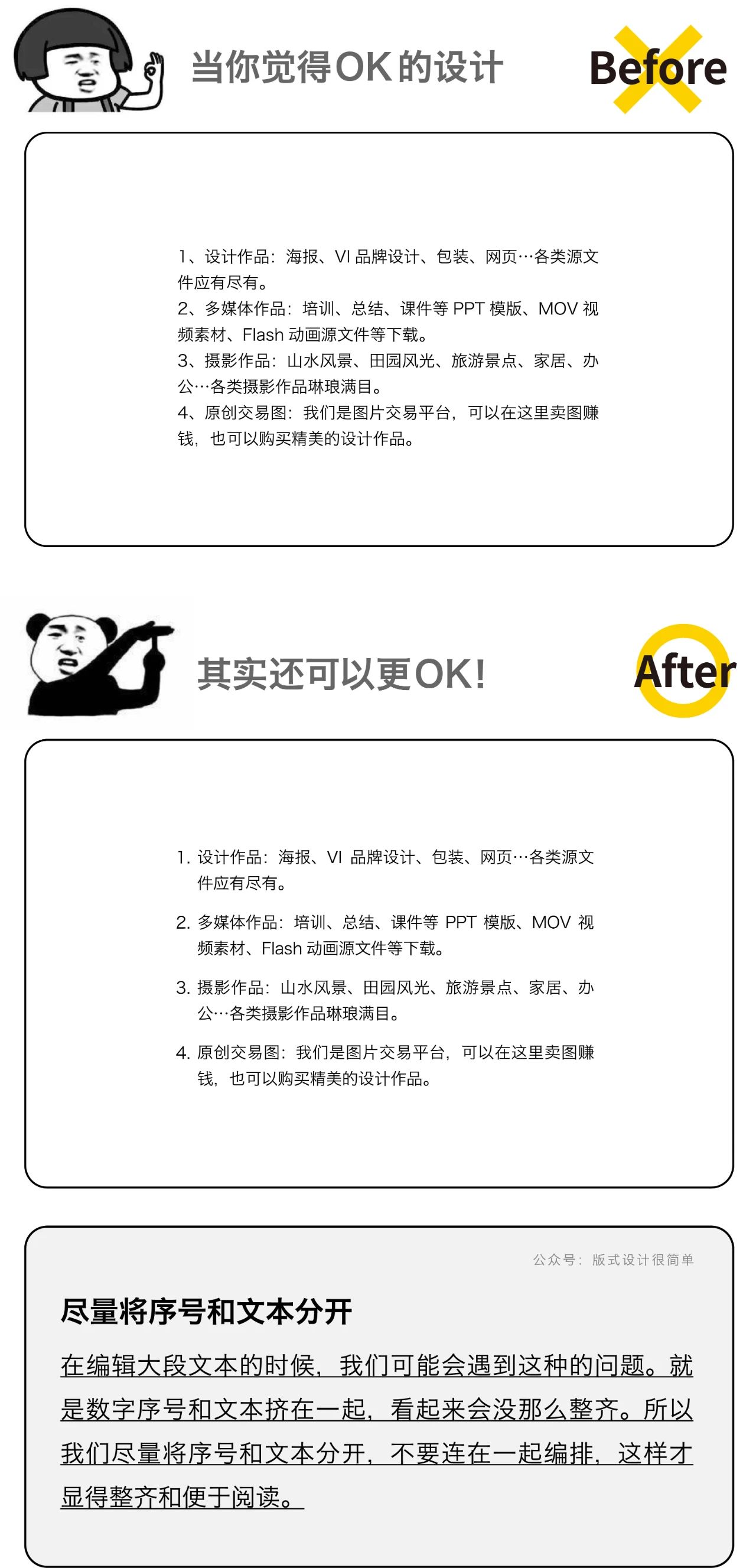
03. 盡量將序號和文本分開
在編輯大段文本的時候,我們可能會遇到這種的問題。就是數(shù)字序號和文本擠在一起,看起來會沒那么整齊。所以我們盡量將序號和文本分開,不要連在一起編排,這樣才顯得整齊和便于閱讀。

04. 學會對信息拆分和重組
當我們遇到這種長短不一的時間編排的時候,就需要將信息拆分和重組。你會發(fā)現(xiàn)重組之后,從線到面,整體會變得更具有設(shè)計感和趣味性,信息傳達也更清晰明了。

05. 不宜使用過多的色彩
如果一個版面使用過多的色彩,會造成版面信息混亂,失去重點。如果非要使用多種顏色,可以利用相同色相不同的純度或明度進行配色。即便是不同的顏色,在色相相同的情況下,也能帶來統(tǒng)一的視覺感。

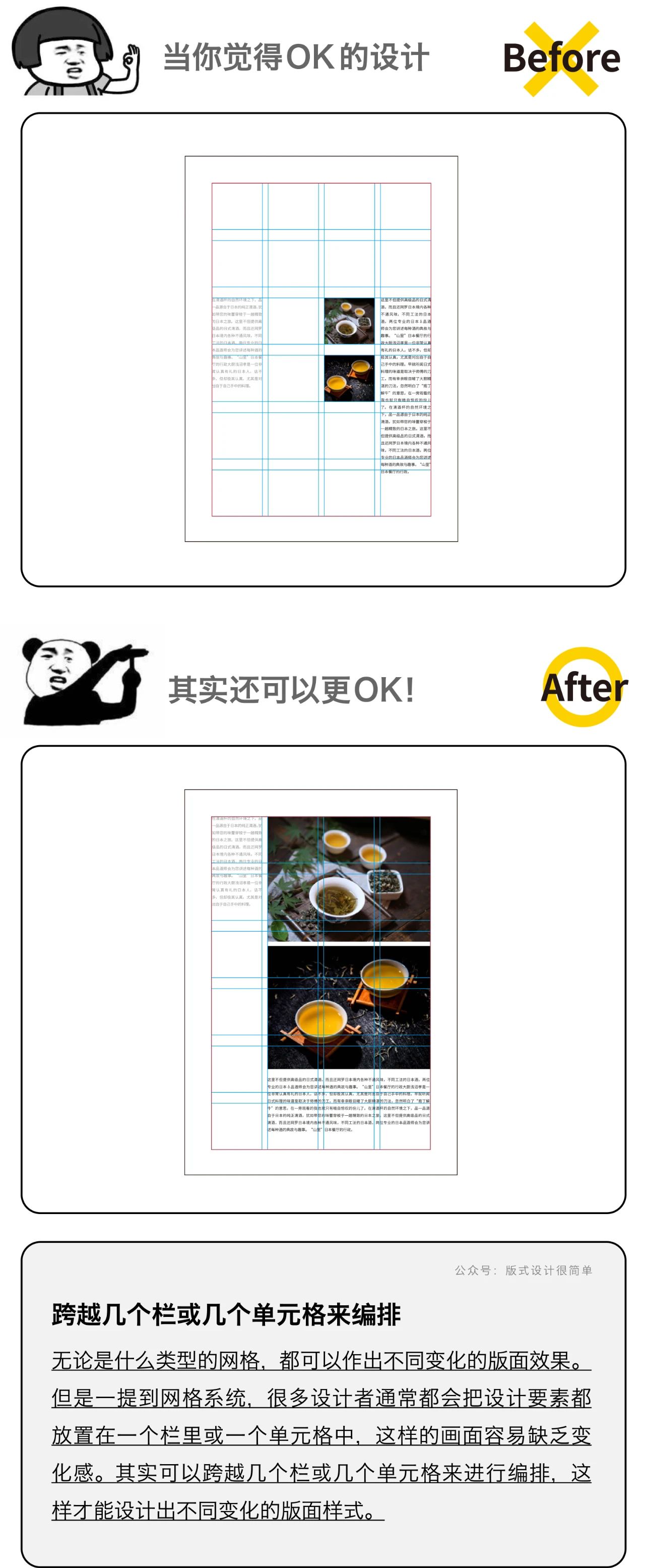
06. 跨越幾個欄或幾個單元格來編排
無論是什么類型的網(wǎng)格,都可以作出不同變化的版面效果。但是一提到網(wǎng)格系統(tǒng),很多設(shè)計者通常都會把設(shè)計要素都放置在一個欄里或一個單元格中,這樣的畫面容易缺乏變化感。其實可以跨越幾欄或幾個單元格來進行編排,這樣才能設(shè)計出不同變化的版面樣式。

07. 行寬不能過短或過長
行寬過短會導致眼睛需要來回掃視,容易跳行,破壞閱讀節(jié)奏。行寬過長則視線移動距離大,影響閱讀體驗,甚至會導致版面擁擠,留白感不夠。

當然啦,還有其他需要注意的排版細節(jié)沒列出來,這只是其中一小部分。所以細節(jié)能看出一個作品的精致度,千萬不要認為細節(jié)處理是浪費時間。當你把細節(jié)都做到位的時候,就可以跟小白階段說拜拜了。如果你喜歡這系列的內(nèi)容,記得給我點個贊哦,會堅持下去更新的。
轉(zhuǎn)載原文地址:https://www.sj33.cn/archives/202302/60026.html
臺州市品牌設(shè)計-臺州畫冊設(shè)計-臺州vis設(shè)計-臺州logo設(shè)計-臺州空間設(shè)計-臺州包裝設(shè)計-臺州插畫設(shè)計-臺州黨建空間設(shè)計